ECMA 6, CSS 3, HTML 5 source sample code improvements
New improvements in the following project (with example):

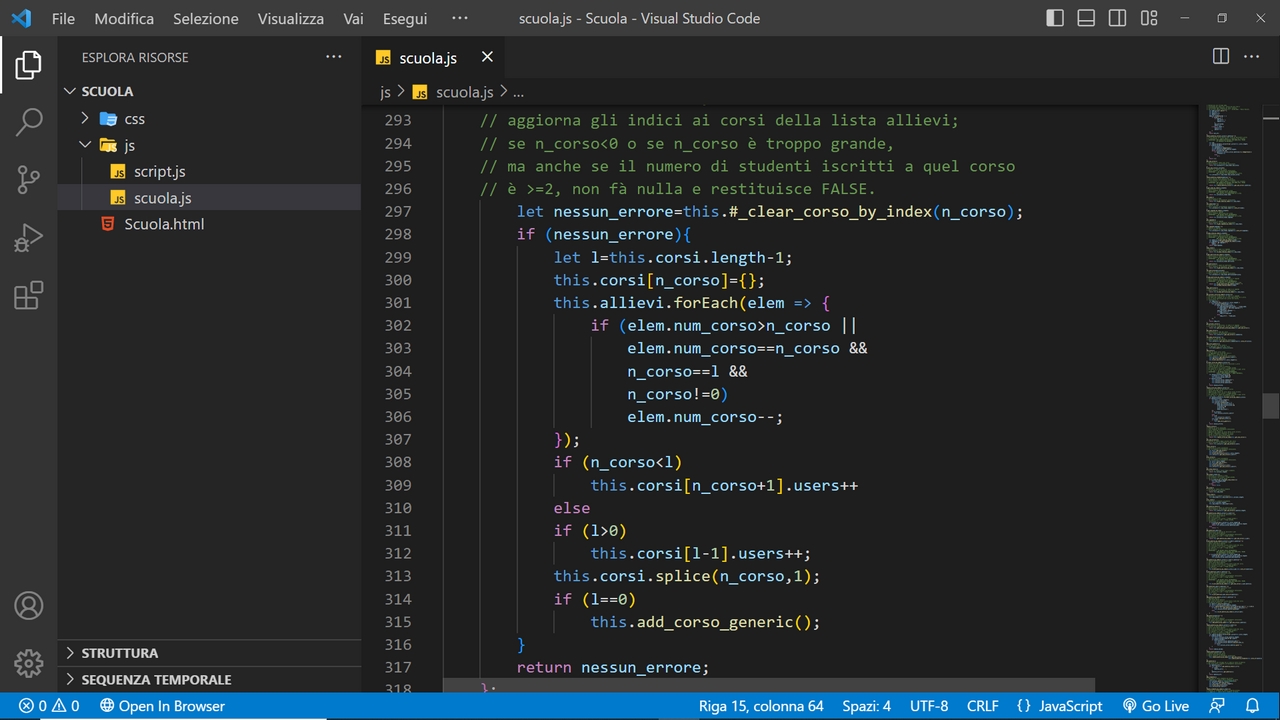
SCHOOL.JS: Class to insert, modify or delete students and/or courses of a school created with a single JavaScript object.
- Ok. I must use the backtick (`) for string creation, rather than concatenation (+).
- Ok. I must use vector.forEach() in place of for where necessary.
- Ok. I must use vector.splice(i,1) in place of for where necessary.
- Ok. Before performing a pop() or splice() from an array of objects, I must deallocate the object with object={} .
- Ok. I must deallocate an array with array=[], instead of for and pop().
- Ok. I must make private the methods that don't check the correctness of the input parameters or that can generate errors if used from outside.
- Ok. I must add get_stud_total(), set_stud() and get_stud() methods.
- Ok. add_student() must return the same course as the previously selected user.
- Ok. Allocating properties of a class with constructor.
- Ok. View the number of students in a course.
- Ok. View student ID, name and surname of all students in a course.
ECMA6 CSS3 HTML5 (sample source code)
Paolo Fassin (PCDear.ent.games)
Files
ECMA6-CSS3-HTML5.zip 5 MB
Mar 26, 2023
Get ECMA6 CSS3 HTML5 (sample source code)
Buy Now$4.00 USD or more
ECMA6 CSS3 HTML5 (sample source code)
Sample applications developed in HTML 5.0, CSS 3 and JavaScript ECMA 6 programming languages.
| Status | Released |
| Category | Tool |
| Author | Paolo Fassin |
| Tags | sourcecode |
| Languages | English, Italian |
| Accessibility | Blind friendly |
More posts
- Sample source code in JavaScript HTML and CSSMar 19, 2023
Leave a comment
Log in with itch.io to leave a comment.